Site settings
What are Site settings?
Site settings can be found by clicking on the first/upper icon (the cogwheel) in the editor menu.
Site settings are settings that - the name says it all - apply to the entire site. You set things here that apply to all pages of the site. If you click on the icon of site settings, you will see a number of sections. Below we explain for each section what information you can set or adjust.
Note that not all site settings are explained here. Some information is only useful to the developers of the website and therefore never needs to be adjusted.

Content
Menu
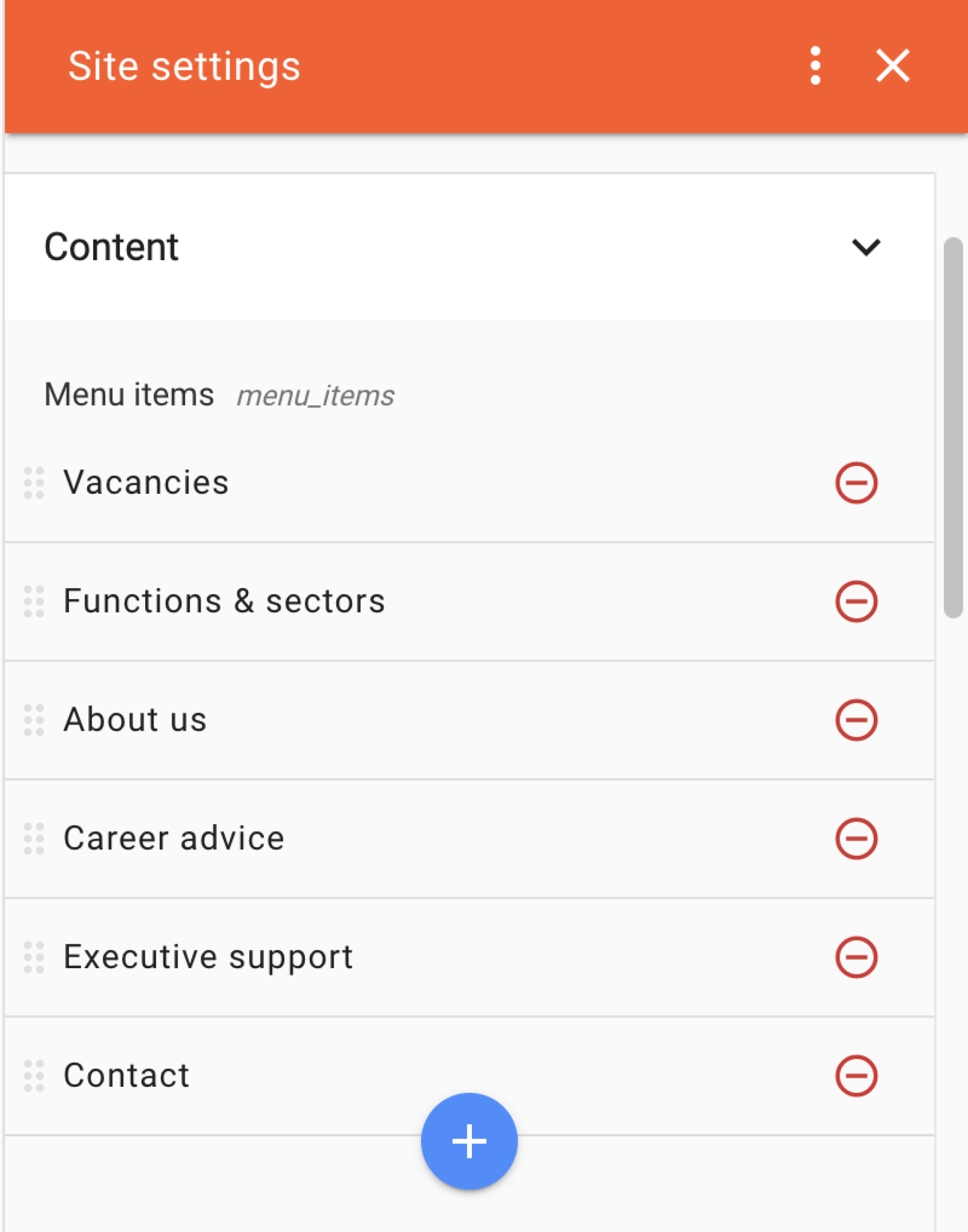
The main menu is the large menu at the top of the website. You can add menu items to it, remove menu items or change the order of the menu items. Make sure that the menu does not become too large (too many menu items). A too large menu can cause a website visitor to be unable to find what they are looking for.
Add main menu item
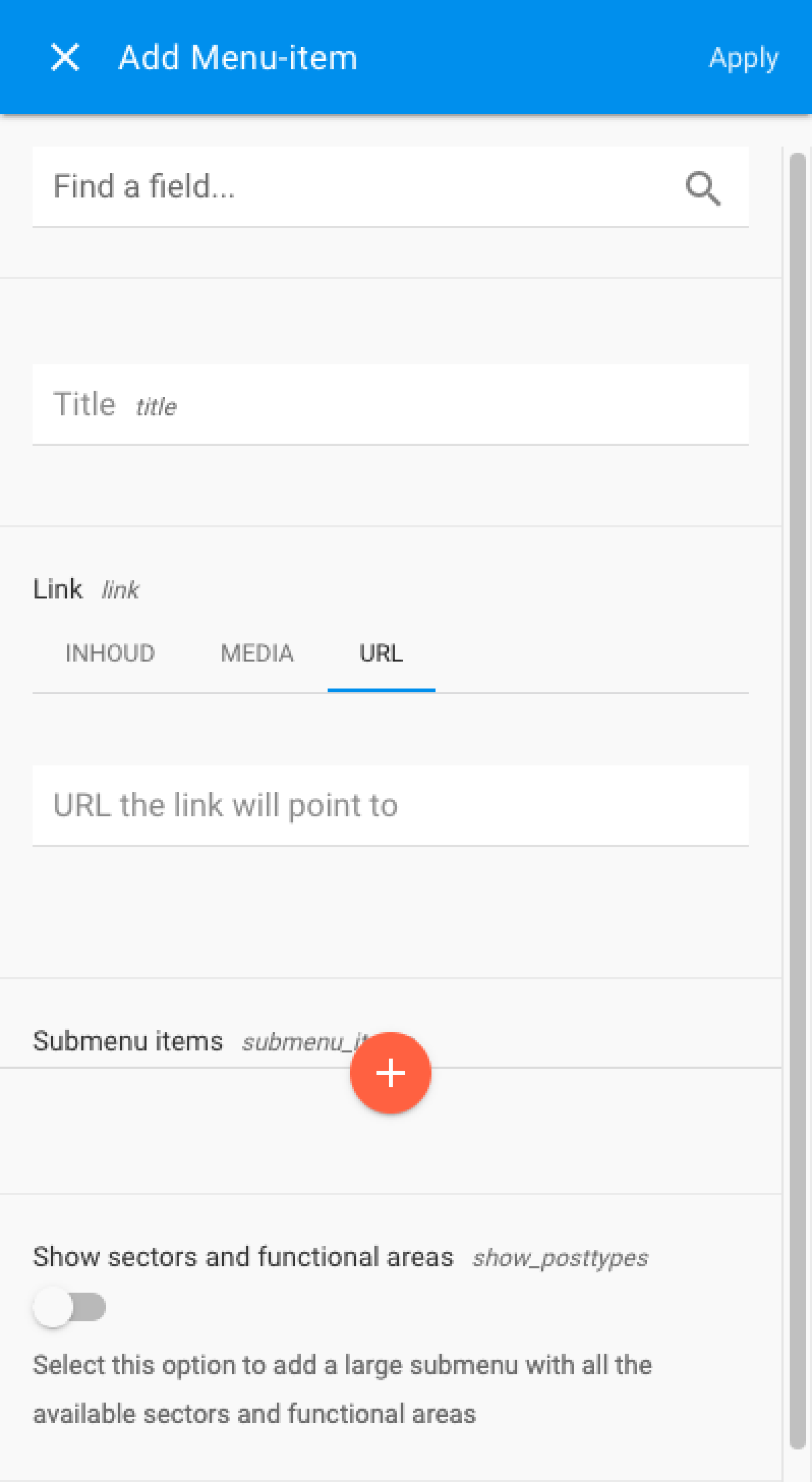
You can add menu items to the main menu by clicking on the blue plus sign. Then fill in the following fields:
Name: the name or title to be shown in the main menu. This is the word that is visible and clickable by a website visitor.
Link: the page or website to which the menu item should lead. You have three options here:
- Content: here you can select a page within the website. E.g. the calendar. Select the relevant page in the dropdown.
- Media: you can link a menu item (just like any link on the website) to a file. This then automatically becomes a download link. In that case select a file from the media library under 'Media'.
- URL: if you want to refer to an external website, you can enter the url of that website here. This is e.g. the case if you want to link to an external intranet from the top menu.
Once you have filled in all the fields, click "Apply" at the top right of the editor. The item will appear in the list of main menu items. Then click 'Save' at the bottom of the editor.
Delete main menu item
You can delete a main menu item by clicking on the red minus sign (to the right of the title) next to the item in question. Then click 'Save' at the bottom of the editor.
Changing the order of the main menu
You can move a main menu item by clicking on the 6 dots to the left of the title and moving the item (while holding it down) up or down. Release the item where you want it. The order of the menu items (from top to bottom) will be displayed in the main menu on the website from left to right. Don't forget to click "Save" at the bottom of the editor.


Logo and favicon
Here you can upload the website's logo. The logo is automatically displayed in the menu bar at the top of the website. You can upload or change the logo by clicking on the blue pen. This will take you to the Media library. If the logo is not yet in there, choose 'Upload file' at the top of the editor. Select the file you want to upload. The file will be added to the media library for you to select. Then click 'Apply' at the top right of the editor. You will see the chosen logo appear in the 'Logo' window.
The favicon is actually a small version of the logo. The favicon is displayed in the tab of the Internet browser, after the title of page. Often a smaller file is used for this than the logo. A favicon is displayed square, so choose a version of the logo that fits into a square frame. You add a favicon the same way you add the logo (see above).

Form
In the Form section, you control the general settings of forms on the website.
E-mail address:If you post a form on the Web site, you can set up who is the recipient of that form for that particular form. To that email address will be sent submissions that come in via that particular form.In Site Settings > Form, you can enter a fallback email address in the 'Email' field. This is the email address that the system can fall back to if no recipient email address is entered for a form. This ensures that no messages are 'lost' because they cannot be sent anywhere. Often you set a general email address here, e.g. info@topofminds.com.
Success message:Enter here the message to be displayed when a contact form is successfully completed and submitted. This message is displayed near the submit button when the form is submitted.
Error message:Enter the message to be displayed here if a contact form could not be sent. This is often caused by one or more fields of the form not being filled in correctly. In that case, this message will be displayed near the submit button at the moment the person filling out the form clicked the submit button. In addition, the field or fields that are not (correctly) filled in will light up, with an explanation of what went wrong.
No file added yet:Enter here the text that appears if no attachment is uploaded in the contact form.
Forgotten fields: Enter the text that appears here if you have not completed required fields.
This field is required:If a field within a form is set as required, the system will check if the field is filled in before it can be sent. If the field is mandatory, but not completed, a message will appear next to that field. Enter the text that should appear for the field in question.
The telephone number is invalid:The form field of the 'phone number' type has an automatic check. The moment someone has entered an invalid phone number here (too few or too many digits) and the submit button is clicked, a message appears next to this field. Enter the text that should appear in the phone number field at that moment.
This date is invalid:The form field of type 'date' has an automatic check. When someone has entered an invalid date (e.g. no year) and the submit button is clicked, a message appears next to this field. Enter the text that should appear in the date field at that moment.
Form logo:This logo will appear in all the confirmation emails send to the user who filled in the form.
Colors
Primary, secondary and tertiary colors
The primary color is the color used for the parts of the website where attention is drawn, e.g. the buttons. You enter the color code in this field. You can do this in RGBA (e.g. 247, 170, 36). The secondary color is the color used to support the primary color. This color is preferably a slightly less "popping" color so that the primary color gets the most attention.
Button styles
There are two types of buttons available. You can customize the layout of these buttons here. Among other things, you can choose the background color here. This can be the primary, secondary or tertiary color, but you can also choose your own color. Then choose 'Other color' in the dropdown and fill in the 'Other background color' field below it. Use RGB values for this.
If you move your mouse over a button, you can change the color. You set that with the fields 'Hover background color'. Again, you use RGB values for this. For example, use this online tool: RGB to HEX.
Fonts
Here you can change the font of the headings and of the paragraph text. For this you use a link to Adobe Fonts. You only need to change these settings if the website's house style changes.
Vacancy page
In this section you can change some default settings for job pages. These settings apply to every job page.
Sticky card text: This is the block on the right that scrolls with you as you scroll through the job page.
Apply form title: This is the title that appears in the blue block with the application form.
Apply form description: This is the description of the application form. It appears below the title and above the input fields.
Apply form: Here you set which fields the form consists of. You also change the confirmation email here.
Candidate profile title: This is the title of the block immediately above the application form.
Candidate profile subtitle: This is the subtitle of the block immediately above the application form.

