Wysiwyg editor
This element allows you to add text with different style options.
Add this element by going through the following steps:
- Log into the CMS and go to the website editor.
- Go to the page where you want to add the element.
- Move your mouse over the screen where you want to add the element so that a red block becomes visible in the middle of the desired column. Move your mouse over this so that the text + Element appears. Clicking on this will bring up the editor window, here you can choose which element you want to add, choose Wysiwyg in the overview. You can search at the top if you don't see the element listed.
- Click on the Open editor link to edit this field to open the text editor.

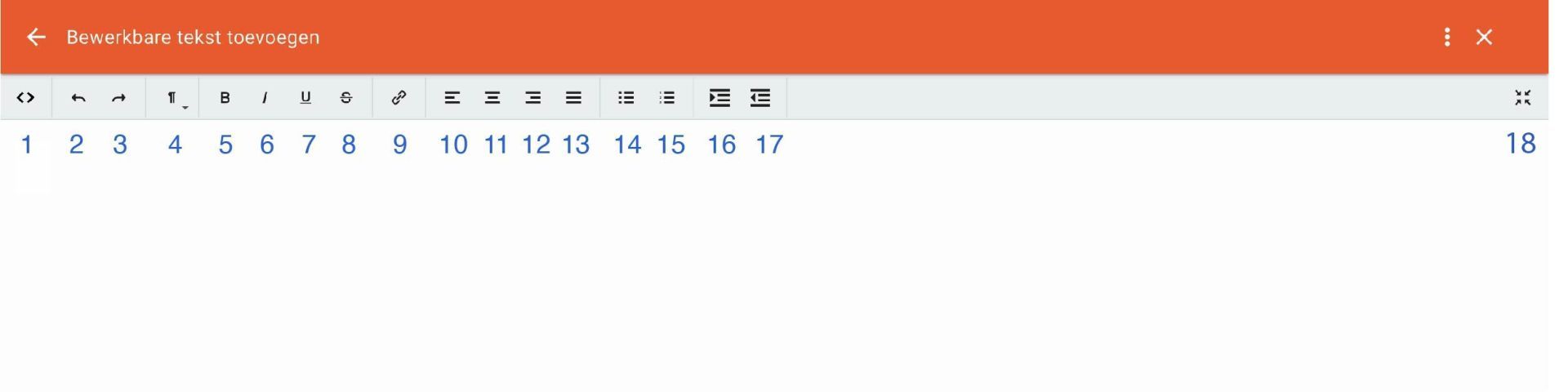
1. View HTML: View the HTML code of the current text
2. Undo (Ctrl + Z): Undo change
3. Redo (Ctrl + Y): Revert previously undone change
4. Formatting: Select the text whose formatting is to be changed and choose from the following options:
Paragraph: Formatting of bread text
Heading 2: Formatting an H2 header
Heading 3: Formatting an H3 header
Heading 4: Formatting an H4 header
Heading 5: Formatting an H5 header
Heading 6: Formatting an H6 header
5. Bold (Ctrl + B): Make text bold
6. Italics (Ctrl + I): Make text italic
7. Underlines: Underline text
8. Strike through: Strike through text
9. Create link: Create link from text
10. Align Left: Align text to the left
11. Center: Align text in the center
12. Align right: Align text right
13. Fill out: Expand text
14. Unnumbered list: Make list of text
15. Numbered list: Create numbered list of text
16. Indent: Indent text
17. Indent: Retrieve indented text
18. Close editor: Close the text editor to return to the editor window
5. Click save to save the editable text.
6. Click save again to save the element.
