The buildingblocks of the website
With the Plate CMS, you work with 2 layers:
- Pages, which you fill in with:
- Sections, Rows and Elements.
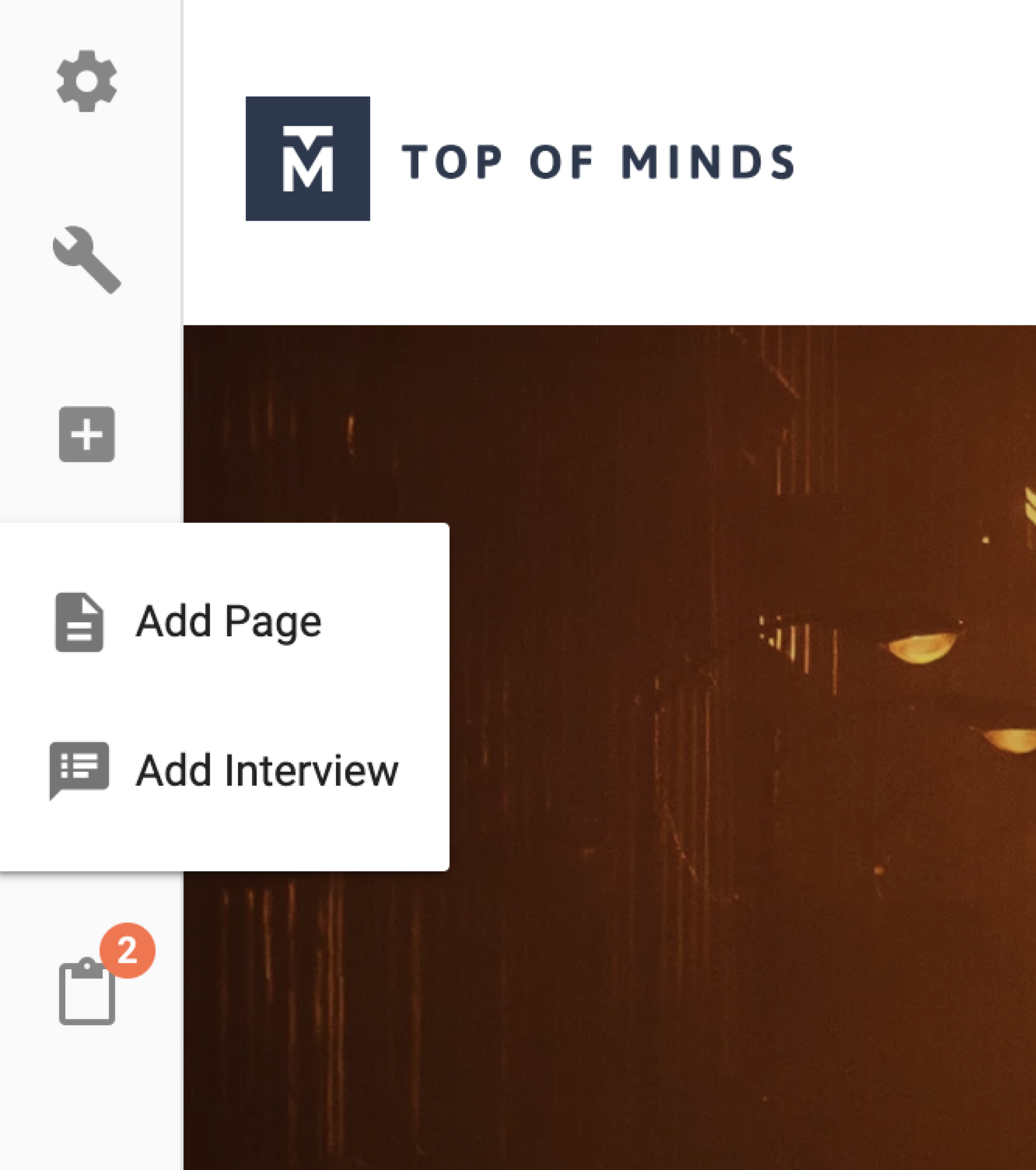
Pages
The website consists of pages. Depending on what content you want to add, you can choose from the following types of pages:
- Page
- Interview
In the dashboard, you will also see these pages. These are created automatically:
- Sector
- Functional area
- Company
- Job
- Consultant
The Pages section explains for each type of page what you can do with it and how to work with it.

Sections, rows and elements
Filling a page (all types) is done using sections, rows and elements.
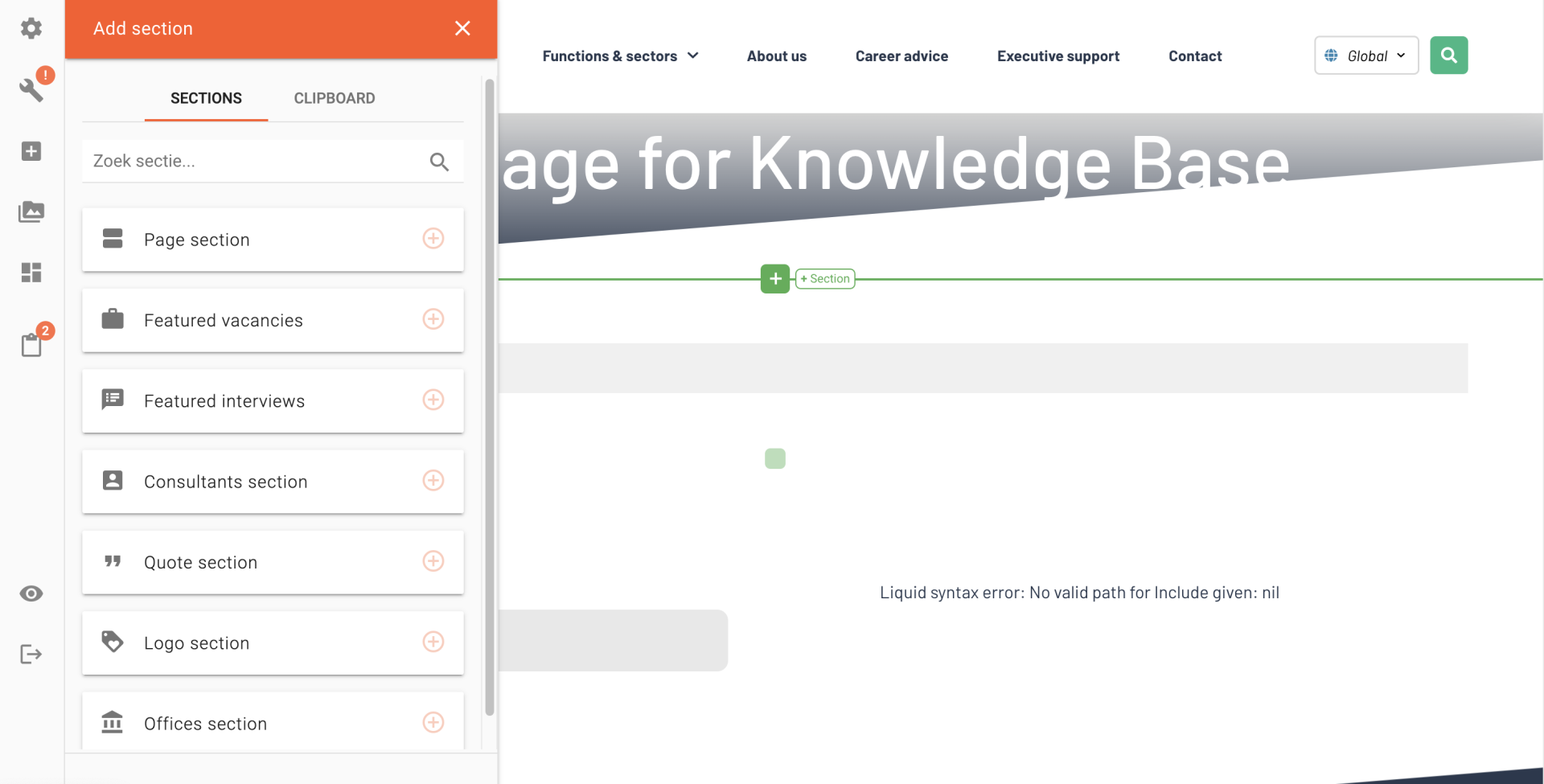
Section
A section is a larger "block" on a page. You can think of it as a 'strip' of the page, within which content can be offered in different forms. By using sections, you bundle content together so that it always stays neatly together. Within a page, you can easily change the order of sections. So you can put larger blocks of content at once in a different place on the page.
You can recognize page sections by the green pluses and pins on the page.
We distinguish between two types of sections:
- Ordinary page section: this is an empty section, which you can fill with rows and elements as you see fit. Because you can decide how many columns exist within the section, you can "play" with the layout of the content yourself. A simple example of this is placing a text (= element), with an image (= element) next to it. You give the row for this 2 columns, so you can place those 2 elements next to each other.
- Fixed page section: for the Top of Minds website, custom fixed page sections have been created. These are therefore 'blocks' of which it is fixed what content must be filled in, what the content looks like and how the block behaves. For example, think of a section within which several blocks are displayed, pointing to other pages of the website. You don't have to put that section together yourself with separate elements, but can use the fixed section "off the shelf".
The Sections section explains what each type of section contains and how to use it.

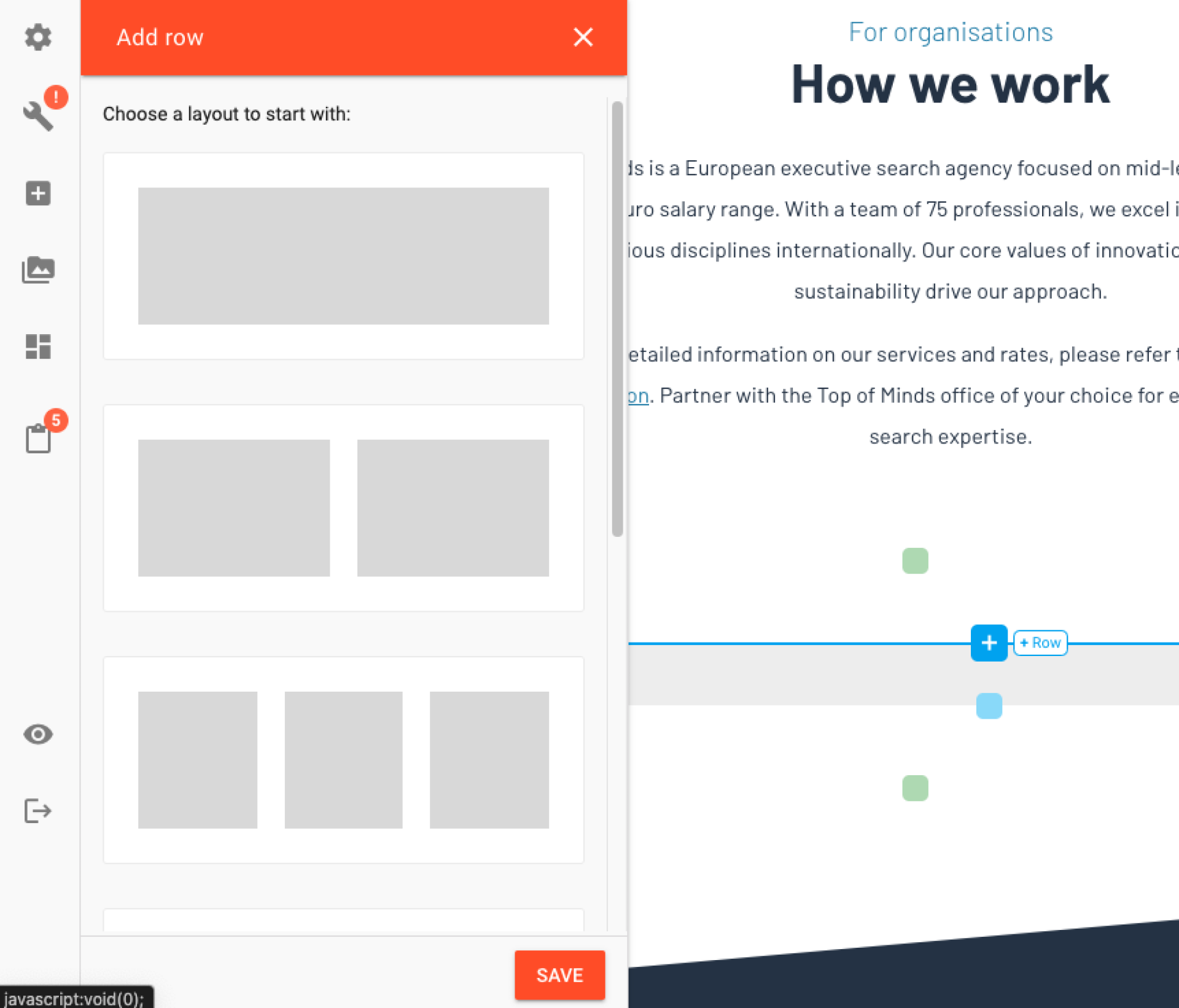
Rows
Within an ordinary page section you work with rows, which you divide into columns. You then fill these with different elements containing the content. You create a new row at the desired location in the section by clicking on the blue plus sign.
When you create a row, you can indicate how many columns it should consist of. Within a column you place an element, allowing you to "play" with the layout of the section. You can always change the number of columns within a row (add or remove a column). You can change the width of columns by dragging the vertical line between two columns with your mouse.
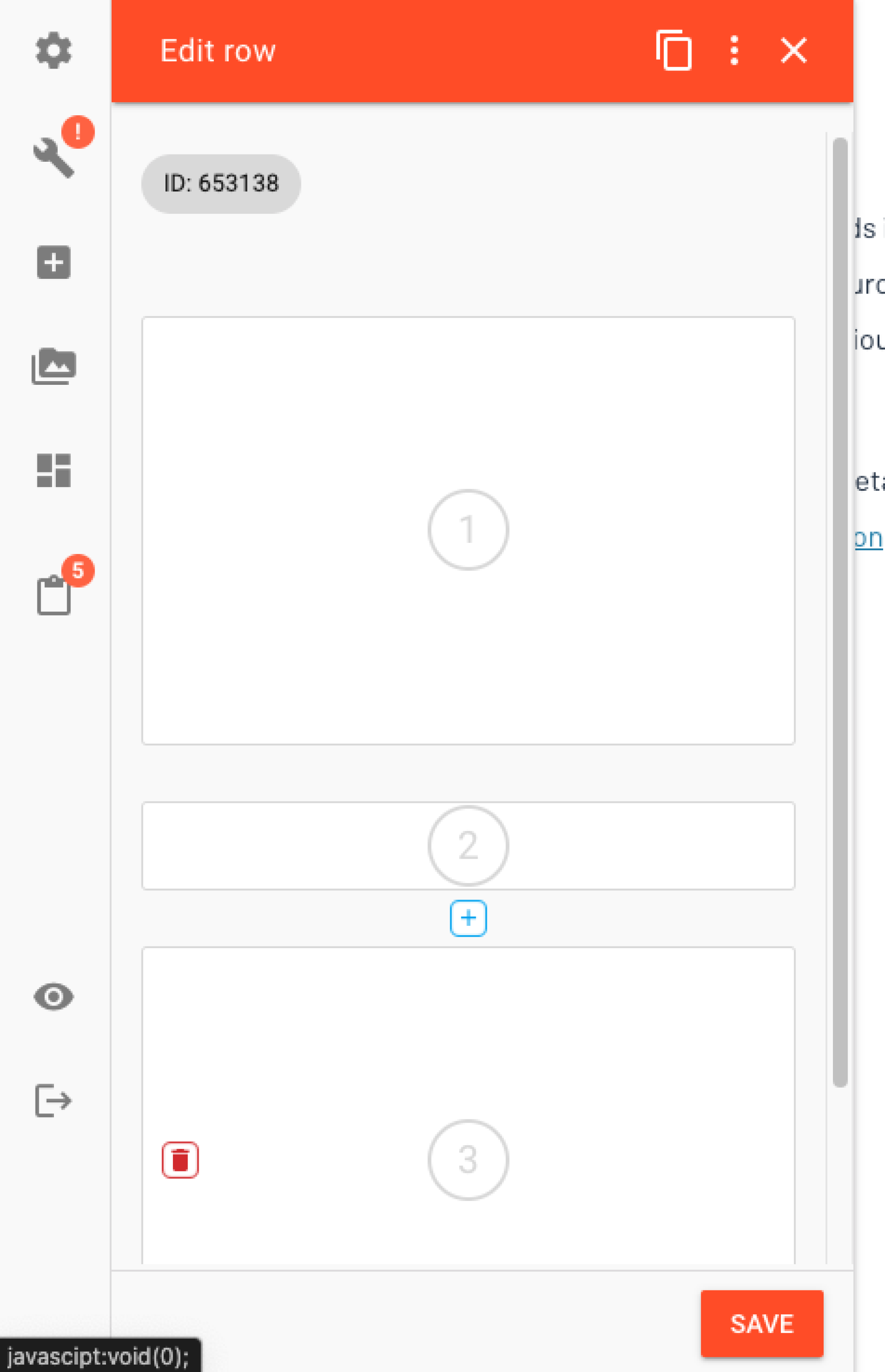
Want to change the number of columns in a row? Just click on the blue pen in the top left corner of the row. You can now:
- Add a column: before, between and after the white, numbered blocks (which represent the columns in the row) you will see a plus sign appear when you hover your mouse over them. Click the plus sign where you want to add a column. Then click "Save" at the bottom of the editor.
- Moving a column: have you already put elements in the columns and want to easily change the order? Then click on the relevant column and hold the mouse down. Drag the column to the desired position in the row. Then click 'Save' at the bottom of the editor.
- Delete a column: stand on the white area of the column you want to delete. A trash can icon will appear in the white area. Click on the trash can. The column will be deleted. Then click "Save" at the bottom of the editor.


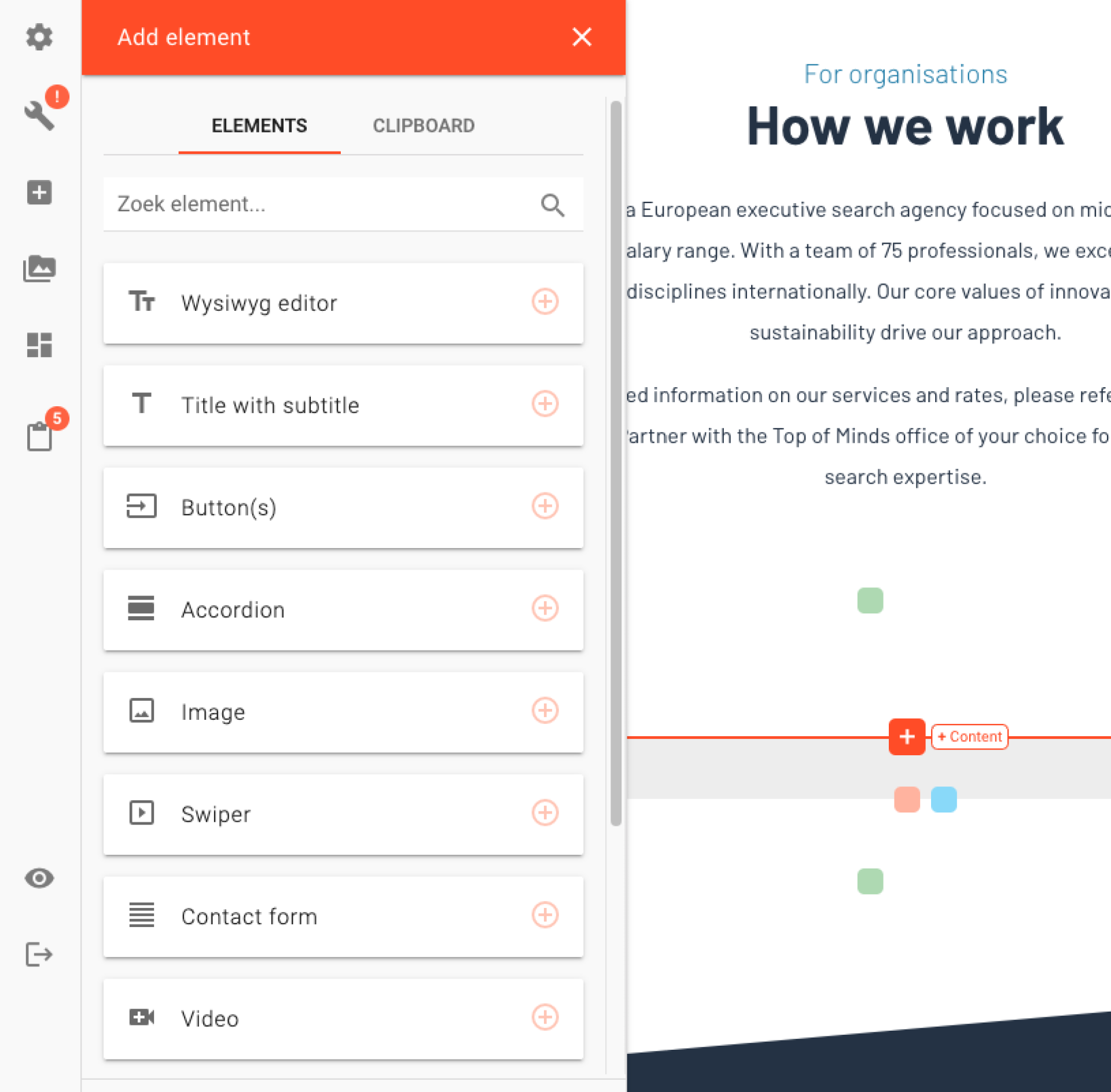
Elements
An element is the smallest building block from the block box. Elements can be used when you fill a regular page section with content. You place an element within a row, in the desired column. At that place you click on the red plus sign, after which you can choose from the list of available elements.
As with sections, a number of fixed elements have been created for the website to choose from. The Elements section explains for each element what it contains and how to use the element.