Featured interviews
Inhoudsopgave
This section allows you to display an overview of featured interviews. By default, the latest interviews are displayed in the overview, but you can also select the interviews you want to show.
Go through the following steps to add a new section:
- Log into the CMS and go to the website editor.
- Go to the page where you want to add the interviews overview.
- Hover your mouse over the screen where you want to add the section so that a green block becomes visible in the middle of the screen. Move your mouse over this so that the text + Page Section appears. If you click on this the editor window will appear, here you can choose which section you want to add, choose Featured Interviews in the overview or search for 'Featured Interviews'.

In this section you have several options to determine which interviews are shown:
- Show last added interviews: leave the list 'Interviews' empty.
- Show selected interviews: click on the blue plus icon and select a specific interview from the dropdown. Then choose 'Apply' to add this interview to the featured list. Repeat to add all the specific interviews you would like to show in this section.
Three tabs appear in the editor window:
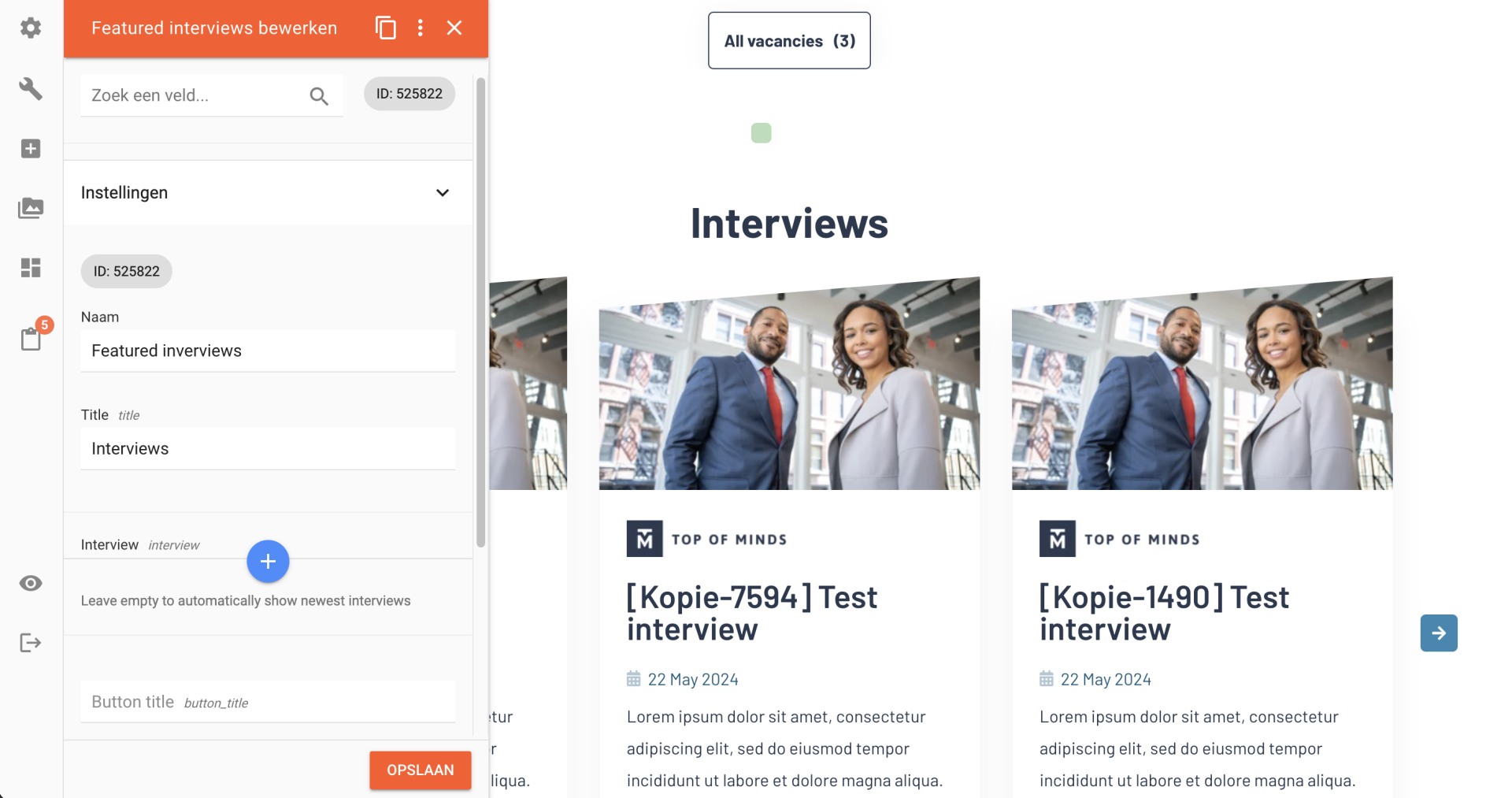
- Settings: A name for the section should be entered here, it is not displayed in the website itself. The name is used in the editor to indicate the order of sections under post settings, or you can select a section name to create an internal link with.The title is visible on the page though, it is at the top of the interviews. You can select the interviews by using the blue plus sign. If you leave this empty, the three most recent interviews will be displayed. Furthermore, you can also change the title of the button, by default it is set to 'All vacancies'.
- Styling: Here you specify how much space you want above and below the section. This can be a fixed space, or you can enter your own value. The width can be different for desktop and mobile, so you'll find the same settings here twice; for mobile and for desktop.
- Colors: These settings allow you to change the background color of the section and the text color. You can choose from the colors from the design (these are set in 'Site settings') or you can choose your own color.
